Deploy and observe the drawer is appearing above the appbar. Here are 3 possible solutions:

Material-ui Drawer Under Appbar
You can use position=sticky instead of.

Material ui drawer under appbar. Import app, toolbar as these are the basic material ui components for creating a navbar, also cssbaseline as this will help remove margins and them makestyles for styling. We have a tutorial here on paper if you aren't familiar. 0 , with the width:
How can we place drawer (either it is permanent or responsive drawer) below the appbar ? This can cause some part of your content to be invisible, behind the app bar. Theme.zindex.drawer + 1, }, });
The clipped drawer example works fine at keeping the drawer under the appbar when rendered together. Let's start to add building blocks to our layout. It can be anchored to the top, bottom, or sides of the viewport and opened or closed with ease.
The appbar component in material ui is actually just a paper component with some special css properties. The component will use material uis appbar, drawer, toolbar, listitems, button to generate the layout. If you are using mui v5, simply insert the styling code directly into the sx prop instead of using makestyles and classes.
We definitely need support for persistent style of drawer for our web app as well. First, you can see the which represents the actual hamburger menu icon. Clipped under the app bar drawer;
Const styles = theme => ({ appbar: Drawer should be clipped under the appbar. This gets further complicated when you.
The main css properties added here to make this bar stick to the top of the screen are the position: Let’s dive into the material ui popular react framework and discuss how we can use the appbar component with a drawer and router. The example below is the basic structure of the drawer.
Read here to understand the stlying and positioning. For the drawer, we are obviously going to use the drawer component. React material ui drawer with routes.
As for the header element we'll use a combination of appbar and toolbar material ui components. It has the onclick event that triggers the drawer to show up. Create a basic header component.
My required is to keep appbar fixed and drawer should be open and close below the appbar. Using these examples as a starting point, we aim to build a different layout. For new users of with the main div where we will display our content.
Material ui drawer change content. 100% to set this to stretch across the screen. React material ui drawer with routes | by pawel grajewski, let's dive into the material ui popular react framework and discuss how we can use the appbar component with a drawer and router.
The following is the source code for the “./components/mainnav.js” component. Here it is enclosed within the navigation bar, shown by the tags <<strong>appbar</strong>> and. When you render the app bar position fixed, the dimension of the element doesn't impact the rest of the page.
Below you can see how final effect will look. I was able to accomplish this through a few key settings: Create a new component folder in src, then create a file and name it navbar.js.
Unable to reproduce in code sandbox as it is a deployments issue. Dec 7, 2019 · 2 min read. For new users of material ui can be tricky to integrate this to elements in one peace.
Reproduce the clipped appbar via that documentation: All the usual props can be passed to the appbar. Use npm run build to compile the app;

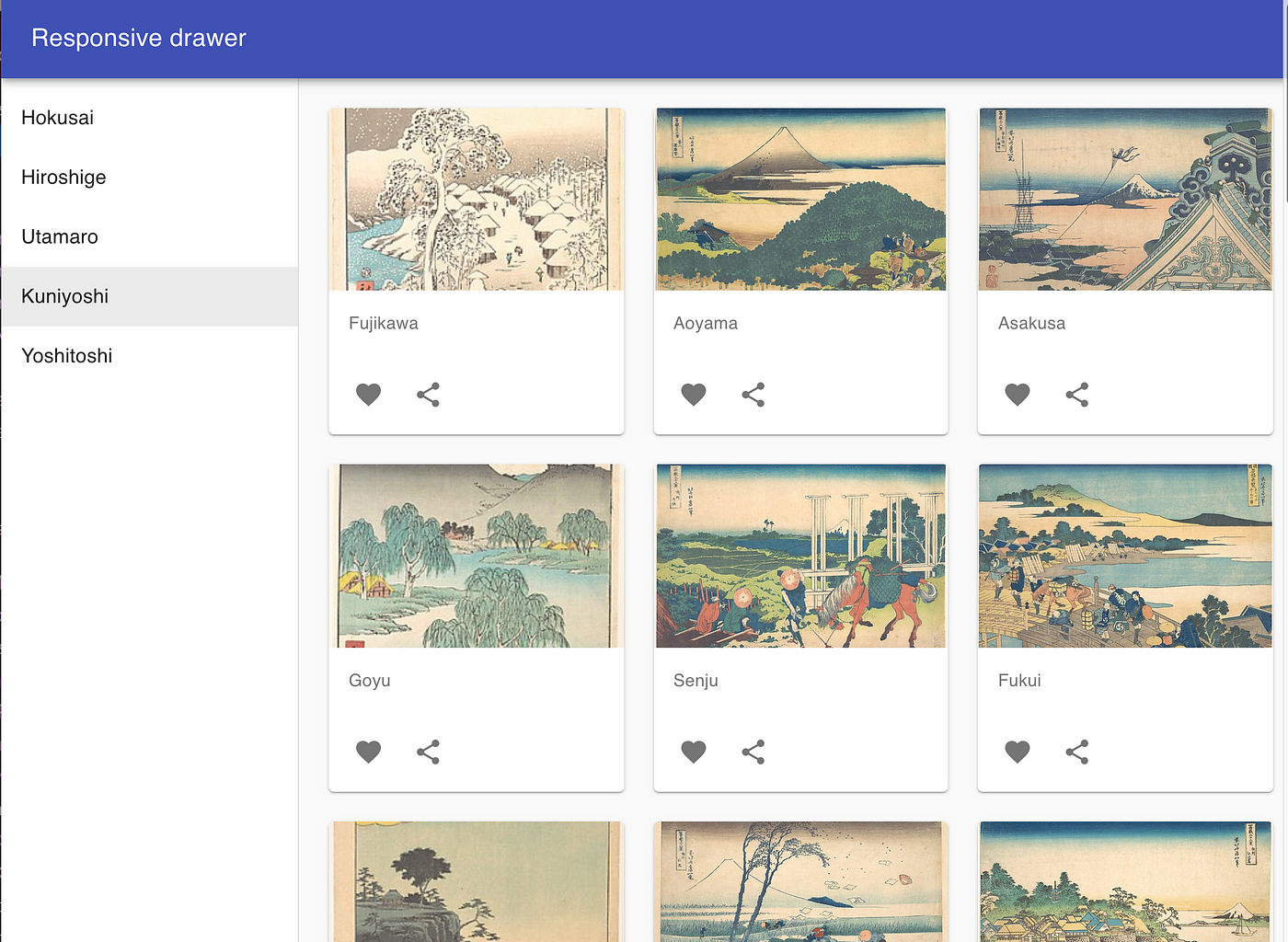
Create Responsive Drawer Menu With React Material-ui By Tsubasa Kondo Medium

Appbarheader React Native Paper

Material Ui App Bar Components Menu Does Not Show Up After Toggle - Stack Overflow

Sliverappbar In Flutter With Example Androidmonks - Android Monks Flutter Example Monk

Material Design App Bar Filtering Best Practices - User Experience Stack Exchange Android Material Design Material Design Phone

Material Ui Reactjs Appbar - Geeksforgeeks

Material-ui Appbar With Positionfixed - Scroll On Ios Over Top Overlays Appbar With Body Background - Stack Overflow

Material Ui Drawer Wont Move Under Appbar - Stack Overflow

How To Make Different Appbar For Each Section In My Sidebar Reactjs - Stack Overflow

Appbar Designs Themes Templates And Downloadable Graphic Elements On Dribbble

How To Customize Material-ui Drawer Width Color Position Under Appbar And More - Smart Devpreneur

Create Responsive Drawer Menu With React Material-ui By Tsubasa Kondo Medium

Playing With Appbar In Flutter Hello Flutter Geeks This Is The Series By Aminullah Taj Muhammad Codechai Medium

Drawer Is Overlapping Navbar In React Material Ui App Do You Know How To Change - Stack Overflow

How To Customize Material-ui Drawer Width Color Position Under Appbar And More - Smart Devpreneur

Material-ui Drawer Under Appbar

Material Navigation Drawer In Flutter Using Scaffold Routing In Flutter Flutter How To Look Better Navigation

Figma Material Design System Guidelines Design System Material Design Design

Why Would Material-uis Appbar Just Break Its Own Css On A Few Page Reloads - Stack Overflow